WebGLでボリュームレンダリング 拡散方程式を再び [JavaScript・ソフト・ゲームなど]
お久しぶりで、dumboです。
さて、みなさまご察しの通り、WebGLにはまってました。
今日のお話は、ボリュームレンダリング(volume rendering)です。
さて、VMrendと言えば3Dテクスチャ(3D Texture Volume Rendering)ですが?、
残念ながらWebGLはGLSLのVer1.00ですので、使えないのでした。
通常は、レイキャスティング(Ray Casting Volume Rendering)というところでしょうが、
いろいろ示されているので、違った方法をということで、
2Dテクスチャで行ってみました。
結果は下図です。

以前のものとは違っていますが、まあこんなものでしょう。
Volume Renderingは、こちらが詳しいでしょうか?
(有名な方のようで、3Dテクスチャをアルファブレンディングしていますね)
正攻法は、Progressive Volume Rendering using WebGL and HTML5
by Lisa Tumbleton, B.Sc. Computer Scienceが詳しいでしょうか。
以前の記事は、ここと、ここと、ここです。
では、
あっ、ソフトは下記の追記をご覧ください。
Canvas+WebGLで、かなりのCPU負荷があると思いますので、別ページといたしました。
(64×64×64なのですがねぇ、C++で行えば、512×512×512でもぐりぐり動きます。
プログラミングの腕かなぁ?しかし、javascriptはデバッグしづらいですね・・・)
さて、みなさまご察しの通り、WebGLにはまってました。
今日のお話は、ボリュームレンダリング(volume rendering)です。
さて、VMrendと言えば3Dテクスチャ(3D Texture Volume Rendering)ですが?、
残念ながらWebGLはGLSLのVer1.00ですので、使えないのでした。
通常は、レイキャスティング(Ray Casting Volume Rendering)というところでしょうが、
いろいろ示されているので、違った方法をということで、
2Dテクスチャで行ってみました。
結果は下図です。

以前のものとは違っていますが、まあこんなものでしょう。
Volume Renderingは、こちらが詳しいでしょうか?
(有名な方のようで、3Dテクスチャをアルファブレンディングしていますね)
正攻法は、Progressive Volume Rendering using WebGL and HTML5
by Lisa Tumbleton, B.Sc. Computer Scienceが詳しいでしょうか。
以前の記事は、ここと、ここと、ここです。
では、
あっ、ソフトは下記の追記をご覧ください。
Canvas+WebGLで、かなりのCPU負荷があると思いますので、別ページといたしました。
(64×64×64なのですがねぇ、C++で行えば、512×512×512でもぐりぐり動きます。
プログラミングの腕かなぁ?しかし、javascriptはデバッグしづらいですね・・・)
ちょっと戻ってブラウン運動です。WebGL [JavaScript・ソフト・ゲームなど]
canvasで3D表示ができるようなので、またちょっと調べ物ではまってました。
ブラウン運動をプログラムしてみました。
2種類の粒子が混じっていく様子ですね。
30℃
5nm(粒子の大きさ)
canvas&WebGLですので、ブラウザによっては動かないかもしれません。
色々出来るようなのですが、初めはこんなもんでしょうか?
WebGLはここが詳しいですね。
では、
ブラウン運動をプログラムしてみました。
2種類の粒子が混じっていく様子ですね。
30℃
5nm(粒子の大きさ)
canvas&WebGLですので、ブラウザによっては動かないかもしれません。
色々出来るようなのですが、初めはこんなもんでしょうか?
WebGLはここが詳しいですね。
では、
で、動かすと。ブラウンラチェットモーター [JavaScript・ソフト・ゲームなど]
そのまま式をあてはめて、ブラウン運動で回るか試してみました。
重なりも適当ですし、パラメーターも適当ですのでどうなのでしょう?あってるかなぁ?
(粒子同士のぶつかりとか、粘性が温度で変化するとか、粒子の持つエネルギー量とか・・・無視しちゃってます)
上は、500×500nmの大きさの四角内が表示されてます。
でも、ラチェットがあるとちゃんと回りますね。当然と言えば当然●×△
(細かい定数を煮詰めるといい具合に回るような感じがします・・・が・・・)
でも、これだけでは回転数が足りないでしょうかね。
やっぱりラチェットがカチカチと動かしているのでしょうか?
もうちょっと考えないとだめでしたかね。
(追加、0.1秒間隔のプログラムですので、10Hz/2?以上は計算できませんねぇ、
若干工夫してそれ以上も計算出来るようにはしてますが・・・)
重なりも適当ですし、パラメーターも適当ですのでどうなのでしょう?あってるかなぁ?
(粒子同士のぶつかりとか、粘性が温度で変化するとか、粒子の持つエネルギー量とか・・・無視しちゃってます)
上は、500×500nmの大きさの四角内が表示されてます。
でも、ラチェットがあるとちゃんと回りますね。当然と言えば当然●×△
(細かい定数を煮詰めるといい具合に回るような感じがします・・・が・・・)
でも、これだけでは回転数が足りないでしょうかね。
やっぱりラチェットがカチカチと動かしているのでしょうか?
もうちょっと考えないとだめでしたかね。
(追加、0.1秒間隔のプログラムですので、10Hz/2?以上は計算できませんねぇ、
若干工夫してそれ以上も計算出来るようにはしてますが・・・)
タイピング、のお時間です。 [JavaScript・ソフト・ゲームなど]
ついでに作ってみました、頭の次は指の体操です。
IMEを英数にして打ち込んでください。
(任意の英数文字のtxtファイルも読めるようにしました。エラーチェックはしていませんのでご容赦ください。)
では
IMEを英数にして打ち込んでください。
(任意の英数文字のtxtファイルも読めるようにしました。エラーチェックはしていませんのでご容赦ください。)
では
タグ:キーボード
久しぶりにゲームです。 [JavaScript・ソフト・ゲームなど]
久しぶりにゲームを作ってみました。
落ちてくる3っつの色を下のバー?を動かして受け止めます。
以外に難しかった?ので一度に一つしか落ちてきませんが・・・と思ったら子供は簡単とのことで、
数を増やしてみました。(かえって簡単?)
では、暇つぶしにでも。
あっ、別にゲームの上がりはありませんので適当なところで止めてください。
(Chrome46で動作検証しています。IEでは10以上が必要でしょうか?
他のブラウザでは、canvasが動作しないとだめでしょう。
全てのブラウザでの検証は出来ませんので動かない場合にはすみません。)
落ちてくる3っつの色を下のバー?を動かして受け止めます。
以外に難しかった?ので一度に一つしか落ちてきませんが・・・と思ったら子供は簡単とのことで、
数を増やしてみました。(かえって簡単?)
では、暇つぶしにでも。
あっ、別にゲームの上がりはありませんので適当なところで止めてください。
(Chrome46で動作検証しています。IEでは10以上が必要でしょうか?
他のブラウザでは、canvasが動作しないとだめでしょう。
全てのブラウザでの検証は出来ませんので動かない場合にはすみません。)
他者?、収束?は何所へ・・・ [JavaScript・ソフト・ゲームなど]
さて、ちょっと気づいたのですが、拡散にかかわるのは自分自身だけでなく、他も関係しますね。
(隣に何かあればそちらには進めません)
さらに、柄の生成は安定する必要はないですね。
(細胞が増殖、あるいは物質の変化が途中で停止することでその時点の柄が残るわけです。)
その、辺りを考慮すると、「柄、柄、柄」でご紹介したGray-Scott モデルである必要性はないですね。
そこで下のプログラムです。
すごいダイナミックな柄になりました。
Stopで止めたときが求める柄でしょうか?
そのままだと、コウイカの威嚇に見えなくもありませんね。
では、いい一日を。
追加)
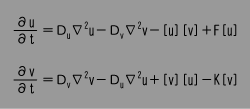
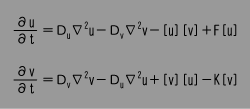
ご参考までに方程式にすると、

のような感じで、
Du=0.1、Dv=0.05の拡散係数、
F=0.5、K=0.5で名称は?ですね。何かのお役にたちますでしょうか?
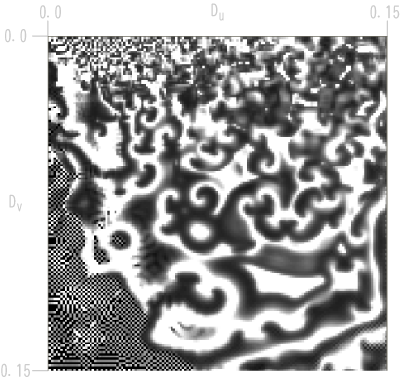
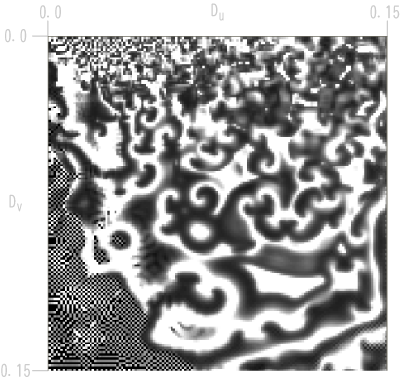
ちなみに、

Du、Dvを変化させるとこんな感じです。
(隣に何かあればそちらには進めません)
さらに、柄の生成は安定する必要はないですね。
(細胞が増殖、あるいは物質の変化が途中で停止することでその時点の柄が残るわけです。)
その、辺りを考慮すると、「柄、柄、柄」でご紹介したGray-Scott モデルである必要性はないですね。
そこで下のプログラムです。
すごいダイナミックな柄になりました。
Stopで止めたときが求める柄でしょうか?
そのままだと、コウイカの威嚇に見えなくもありませんね。
では、いい一日を。
追加)
ご参考までに方程式にすると、

のような感じで、
Du=0.1、Dv=0.05の拡散係数、
F=0.5、K=0.5で名称は?ですね。何かのお役にたちますでしょうか?
ちなみに、

Du、Dvを変化させるとこんな感じです。
柄、柄、柄、続く [JavaScript・ソフト・ゲームなど]
柄、柄、柄 [JavaScript・ソフト・ゲームなど]
隙間をうめて模様が出来ますの時にご紹介した、チューリング理論ですが、
その模様の生成過程をプログラムしてみましたのでご覧下さい。
(ほとんどコピペですみません・・・)
Gray-Scott モデルの反応拡散方程式と呼ばれる、公式から生成される模様で、
ユーックリとした動きがごらんいただけると思います。
http://oshiro.bpe.es.osaka-u.ac.jp/people/staff/imura/lecture/ECP14/index_html、
が参考になると思います。
物質の反応と生成をシュミレートしたものとして有名で、
模様の生成にもかかわるものとしても良く語られますね。
その模様の生成過程をプログラムしてみましたのでご覧下さい。
(ほとんどコピペですみません・・・)
Gray-Scott モデルの反応拡散方程式と呼ばれる、公式から生成される模様で、
ユーックリとした動きがごらんいただけると思います。
http://oshiro.bpe.es.osaka-u.ac.jp/people/staff/imura/lecture/ECP14/index_html、
が参考になると思います。
物質の反応と生成をシュミレートしたものとして有名で、
模様の生成にもかかわるものとしても良く語られますね。
ゲームを作ってみました② [JavaScript・ソフト・ゲームなど]
おかたい話ばかりでは疲れます?ので、久方ぶりにゲームなどを作ってみました。
アミでミジンコさんをつかまえるゲームです。
キーボードの2,4,6,8でアミを動かして、Bでつかまえます。
始めは写真を撮影するゲームのつもりでしたが、何か金魚すくいみたいになってしまいましたね、笑。
(動作確認は、Chrome42.0.2311.90 mと、IE10でおこないました。
その他では確認していませんので、動かなかったらすみません。)
では、よい一日を。