ゲームを作ってみました。 [JavaScript・ソフト・ゲームなど]
アワでミジンコさんを板の上に乗せるゲームです。
「←」「→」キー(キーボード、画面でも)で泡の出る位置を調整します。
当たり判定を適当にしているので・・・暇つぶしくらいに遊んでください。
では、今日はこの辺で。
続、もう一度やってみました [JavaScript・ソフト・ゲームなど]
すみませんしつこくって。
今度はCANVASでやってみました。
IE11でも表示されていると思いますが、どうでしょう?
(文字数制限に引っかかって、2コマしかのりませんでした・・・ですけどねっ???
→重複しているのをカットして何とか載りましたが、64598文字あるそうです)
うーん難しい・・・
今度はCANVASでやってみました。
IE11でも表示されていると思いますが、どうでしょう?
(文字数制限に引っかかって、2コマしかのりませんでした・・・ですけどねっ???
→重複しているのをカットして何とか載りましたが、64598文字あるそうです)
うーん難しい・・・
タグ:Canvas
もう一度やってみました [JavaScript・ソフト・ゲームなど]
前日のミジンコさんを、今度はアニメーション部分をJavaで書いてみました。
https://msdn.microsoft.com/ja-jp/library/ie/gg193979(v=vs.85).aspxのコピペな感じですが。
動かすボタンで動くようにしました。
いかがでしょうか?
結構重たいんでしょうか、家のノートパソコンだと大変みたいです(ファンまわっりぱなしですね)。
追加)重たいので、6回のみの動作にしてあります。
https://msdn.microsoft.com/ja-jp/library/ie/gg193979(v=vs.85).aspxのコピペな感じですが。
動かすボタンで動くようにしました。
いかがでしょうか?
結構重たいんでしょうか、家のノートパソコンだと大変みたいです(ファンまわっりぱなしですね)。
追加)重たいので、6回のみの動作にしてあります。
アニメーションといえばやっぱりこれ? [JavaScript・ソフト・ゲームなど]
星が動いたら、やっぱりこれですかね。
皆さん、動いていますか?
では、また。
なお、確認しているブラウザの種類では、
chrome40では動きますが、場合によって、右端にごみが表示されるようです。
MSIE11では、表示が変ですね(「SVGの使用を止めます」らしいです)。残念!
MSIE8では、全く表示できません(MSIE9から、SVGがサポートされたので当たり前ですね)。
今のところ、こんな感じです。
便利なんですけどねぇ。
2・12)ずっと動くと重たいのでアニメーション部分はコメントアウトしました。
皆さん、動いていますか?
では、また。
なお、確認しているブラウザの種類では、
chrome40では動きますが、場合によって、右端にごみが表示されるようです。
MSIE11では、表示が変ですね(「SVGの使用を止めます」らしいです)。残念!
MSIE8では、全く表示できません(MSIE9から、SVGがサポートされたので当たり前ですね)。
今のところ、こんな感じです。
便利なんですけどねぇ。
2・12)ずっと動くと重たいのでアニメーション部分はコメントアウトしました。
SVGってブラウザで違うんですねぇ [JavaScript・ソフト・ゲームなど]
今日は前日の系統樹で作図した、SVGについてのお話です。
(すみません、お写真でなくって)
アニメーションが出来るらしいので、ちょっと作ってみました。
皆さんのブラウザでは表示できますか?
「☆」が回転していればOKなんですが、いかがでしょう?
SVGアニメーションの、ソースは、
<svg viewBox="0 0 1047 175" width="1047" height="175">
<defs>
<pattern id="pat" patternUnits="userSpaceOnUse" patternContentUnits="userSpaceOnUse" x="0" y="0" width="1047" height="175">
<path stroke-width="1" fill="rgb(255,128,0)" stroke="rgb(255,0,0)" d="M161,45 C161,45 119,91 119,91 C119,91 150,144 150,144 C150,144 94,119 94,119 C94,119 53,165 53,165 C53,165 59,104 59,104 C59,104 3,79 3,79 C3,79 63,66 63,66 C63,66 70,5 70,5 C70,5 100,58 100,58 C100,58 161,45 161,45 z"/>
<path stroke-width="1" fill="rgb(255,128,0)" stroke="rgb(255,0,0)" d="M325,31 C325,31 294,84 294,84 C294,84 335,130 335,130 C335,130 275,117 275,117 C275,117 244,171 244,171 C244,171 238,109 238,109 C238,109 178,97 178,97 C178,97 234,72 234,72 C234,72 227,10 227,10 C227,10 269,56 269,56 C269,56 325,31 325,31 z"/>
<path stroke-width="1" fill="rgb(255,128,0)" stroke="rgb(255,0,0)" d="M486,19 C486,19 467,78 467,78 C467,78 517,114 517,114 C517,114 455,114 455,114 C455,114 436,172 436,172 C436,172 417,114 417,114 C417,114 356,114 356,114 C356,114 406,78 406,78 C406,78 387,19 387,19 C387,19 436,55 436,55 C436,55 486,19 486,19 z"/>
<path stroke-width="1" fill="rgb(255,128,0)" stroke="rgb(255,0,0)" d="M645,10 C645,10 639,72 639,72 C639,72 695,97 695,97 C695,97 635,109 635,109 C635,109 628,171 628,171 C628,171 598,117 598,117 C598,117 537,130 537,130 C537,130 579,84 579,84 C579,84 548,31 548,31 C548,31 604,56 604,56 C604,56 645,10 645,10 z"/>
<path stroke-width="1" fill="rgb(255,128,0)" stroke="rgb(255,0,0)" d="M803,5 C803,5 809,66 809,66 C809,66 870,79 870,79 C870,79 813,104 813,104 C813,104 820,165 820,165 C820,165 779,119 779,119 C779,119 722,144 722,144 C722,144 753,91 753,91 C753,91 712,45 712,45 C712,45 772,58 772,58 C772,58 803,5 803,5 z"/>
<path stroke-width="1" fill="rgb(255,128,0)" stroke="rgb(255,0,0)" d="M960,3 C960,3 979,62 979,62 C979,62 1040,62 1040,62 C1040,62 991,98 991,98 C991,98 1010,156 1010,156 C1010,156 960,120 960,120 C960,120 910,156 910,156 C910,156 929,98 929,98 C929,98 879,62 879,62 C879,62 941,62 941,62 C941,62 960,3 960,3 z"/>
<animateTransform attributeName="patternTransform" type="translate"
calcMode="discrete" values="0,0;175,0;349,0;524,0;698,0;873,0" begin="0s" dur="1s" repeatCount="indefinite"/>
</pattern>
</defs>
<rect x="0" y="0" width="175" height="175" fill="url(#pat)" />
</svg>
こんな感じです。
ベクトルデータですので、gifよりすっごく軽いですし。
何より、テキスト挿入して、リンク先へ飛ばしたり、いろいろ出来るのです。
やっと、書けるようになりました~~~ぁ。文献探すより時間かかりましたぁ~ねっ。
しかし、短くてすみません。
追加)場合によって、右端にごみが表示されるようです。(chromeバージョン 40.0.2214.111 mでの表示です)
追加)MSIE11では、表示が変ですね。残念!
追加)MSIE8では、全く表示できません(MSIE9~SVGがサポートされたので当たり前ですね)。
2・12)ずっと動くと重たいのでアニメーション部分はコメントアウトしました。
(すみません、お写真でなくって)
アニメーションが出来るらしいので、ちょっと作ってみました。
皆さんのブラウザでは表示できますか?
「☆」が回転していればOKなんですが、いかがでしょう?
SVGアニメーションの、ソースは、
こんな感じです。
ベクトルデータですので、gifよりすっごく軽いですし。
何より、テキスト挿入して、リンク先へ飛ばしたり、いろいろ出来るのです。
やっと、書けるようになりました~~~ぁ。文献探すより時間かかりましたぁ~ねっ。
しかし、短くてすみません。
追加)場合によって、右端にごみが表示されるようです。(chromeバージョン 40.0.2214.111 mでの表示です)
追加)MSIE11では、表示が変ですね。残念!
追加)MSIE8では、全く表示できません(MSIE9~SVGがサポートされたので当たり前ですね)。
2・12)ずっと動くと重たいのでアニメーション部分はコメントアウトしました。
タグ:SVGアニメーション
盛り上げてみよう [JavaScript・ソフト・ゲームなど]
忘年会シーズンですよねぇ、って話ではなくて、立体視のお話です。
「合成してみよう」でコントラストをマスクにした画像を見て思いついたのですが、
それを立体に出来るのでは?と思いつき、やってみました。
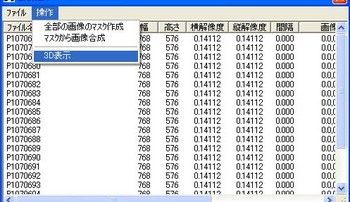
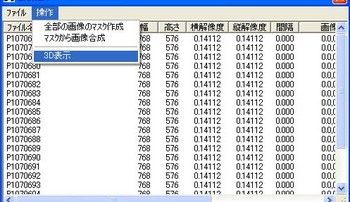
複数の画像を読み込んで、その画像のコントラストをマスクにします(ここまでは前回と同じです)。
そのマスク量をオパシティ(Opacity)として、ボリュームレンダリング(volume rendering)します。

アルゴリズムのお話は、ここでは相応しくない?ので割愛させていただきますが、
OpenGL(古!)のテクスチャでやってます。
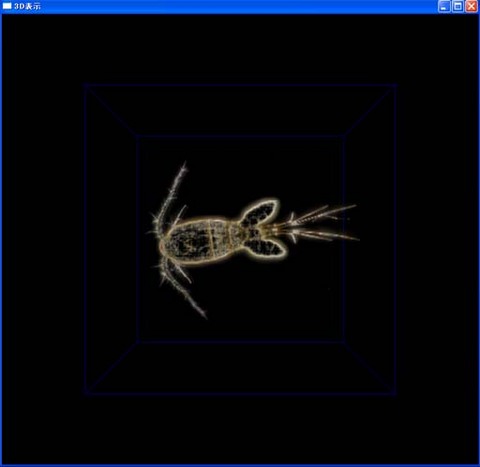
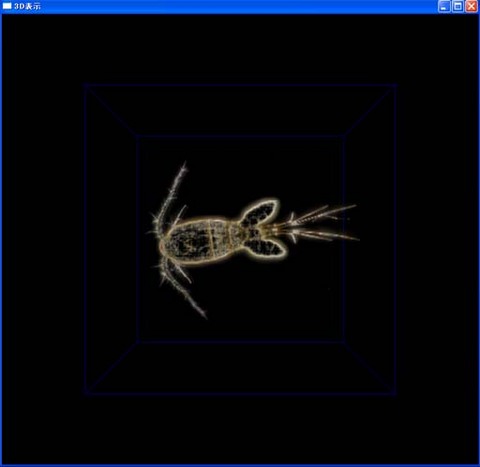
さてっと、3Dケンミジンコさんのできあがり~

オパシティの閾値とか練り直しが必要ですが、まあまあ使えそうですね。
256×256×256のボリュームレンダリングとしていますが、
512^3ではソフトが立ち上がりませんでした。うーん残念・・・特別なハードが必要なのかなぁ?
そんでもって、回してみました、

厚みが適当なので、まだまだですね。
ピントをずらすステップも考慮しないといけませんから。(撮影段階から考えとかないといけません)
きれいな画像が出るようになったらまたお披露目するかもしれません。
(それにしても最近のパソコンは凄いですね、こんなのがリアルタイムでぐりぐり回るのですから)
またまたまた、ものづくりでしたでしょうか???
「合成してみよう」でコントラストをマスクにした画像を見て思いついたのですが、
それを立体に出来るのでは?と思いつき、やってみました。
複数の画像を読み込んで、その画像のコントラストをマスクにします(ここまでは前回と同じです)。
そのマスク量をオパシティ(Opacity)として、ボリュームレンダリング(volume rendering)します。

アルゴリズムのお話は、ここでは相応しくない?ので割愛させていただきますが、
OpenGL(古!)のテクスチャでやってます。
さてっと、3Dケンミジンコさんのできあがり~

オパシティの閾値とか練り直しが必要ですが、まあまあ使えそうですね。
256×256×256のボリュームレンダリングとしていますが、
512^3ではソフトが立ち上がりませんでした。うーん残念・・・特別なハードが必要なのかなぁ?
そんでもって、回してみました、

厚みが適当なので、まだまだですね。
ピントをずらすステップも考慮しないといけませんから。(撮影段階から考えとかないといけません)
きれいな画像が出るようになったらまたお披露目するかもしれません。
(それにしても最近のパソコンは凄いですね、こんなのがリアルタイムでぐりぐり回るのですから)
またまたまた、ものづくりでしたでしょうか???
合成してみよう [JavaScript・ソフト・ゲームなど]
さて、「さあ、窓の外へ」のケンミジンコの写真もそうですが、
深度合成の写真をたびたび披露させていただいています。
そんな折、ふと、どうやっているのかが非常に気になってきました。
気になりだしたら調べたくなるってのは、しょうがない性分ですねぇ。
ごく単純に考えてっ、焦点があっている部分はコントラストが最大になるだろうっと・・・
じゃあ早速、
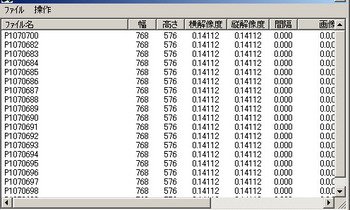
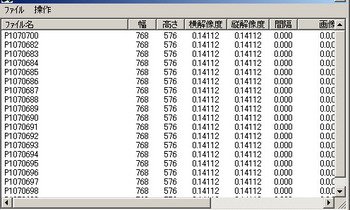
始めに、多数の画像を読み込むのを作ってと、
ぽちぽちぽちっと。

こんな感じに画像をため込んで、
始めは解像度を低くしておくと速い・・・っかなと。
次に、

コントラスト量をマスク画像にして、
元画像はこんな感じです。(触角の一部と背中にピントが来ています)

大体あってますね。
(あとは平面などのコントラストがなくて焦点があっている部分をどうするかですが、それはまた今度)
そんでもって、
マスクの最大値(=コントラストが最大)を持つ画像の点をあつめて、

画像にするとこんな感じ。
へーー??なんとなく絵になりましたね、綺麗ではありませんが。(そこが問題なのですが・・・)
大体考え方は合っているようです。
ちなみに第一回目の「ノコギリケンミジンコってかっこいいでしょう?」のときの画像です。
うーん続きはいつになるのでしょう?
またまたミジンコでなく、ものづくりのおはなしでした○×△
追加です。解像度を落としていない画像で試したらこんな感じです。

面白いですねぇ。
深度合成の写真をたびたび披露させていただいています。
そんな折、ふと、どうやっているのかが非常に気になってきました。
気になりだしたら調べたくなるってのは、しょうがない性分ですねぇ。
ごく単純に考えてっ、焦点があっている部分はコントラストが最大になるだろうっと・・・
じゃあ早速、
始めに、多数の画像を読み込むのを作ってと、
ぽちぽちぽちっと。

こんな感じに画像をため込んで、
始めは解像度を低くしておくと速い・・・っかなと。
次に、

コントラスト量をマスク画像にして、
元画像はこんな感じです。(触角の一部と背中にピントが来ています)
大体あってますね。
(あとは平面などのコントラストがなくて焦点があっている部分をどうするかですが、それはまた今度)
そんでもって、
マスクの最大値(=コントラストが最大)を持つ画像の点をあつめて、

画像にするとこんな感じ。
へーー??なんとなく絵になりましたね、綺麗ではありませんが。(そこが問題なのですが・・・)
大体考え方は合っているようです。
ちなみに第一回目の「ノコギリケンミジンコってかっこいいでしょう?」のときの画像です。
うーん続きはいつになるのでしょう?
またまたミジンコでなく、ものづくりのおはなしでした○×△
追加です。解像度を落としていない画像で試したらこんな感じです。

面白いですねぇ。
計ってみよう [JavaScript・ソフト・ゲームなど]
最近、視野数の違う顕微鏡で見ていて○×△なので、正確に長さを計測するにはどうしましょ~、
と考えていたのですが。(巷のソフトは使い方が○×△で)
だいぶ昔に作成したお絵かきプログラムに機能を追加すれば思い通りじゃない?ということで作ってみました。
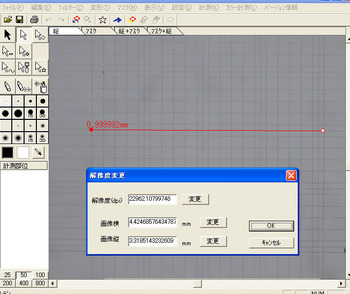
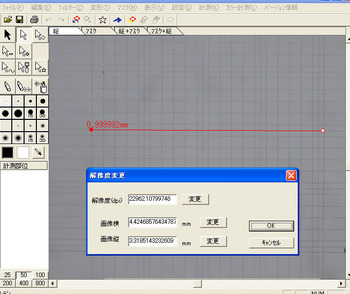
カメラで決まった長さの物を撮影し、その長さから画像の解像度(ドット/インチ)を求め設定します。
(そのうちワンタッチボタンで設定できるようにしよーっと、簡単、簡単?)

今のとここんな感じに設定します。
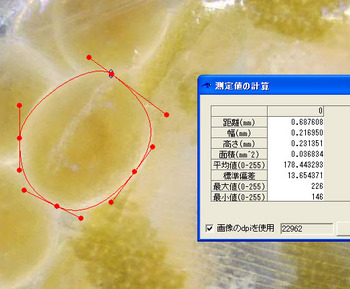
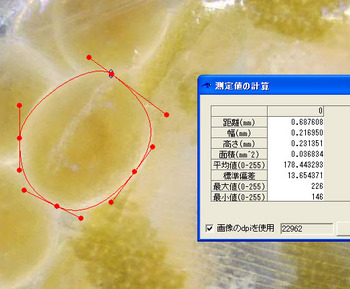
普通のものさしでもOKなのですが、トーマ(Thoma)計算盤でやってみました。(精度が高そうですし)
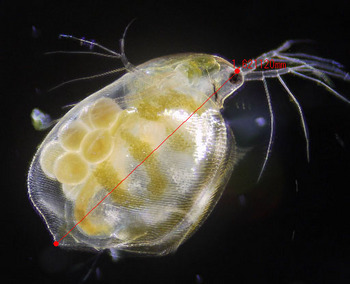
じゃあ実際に使ってみましょう。
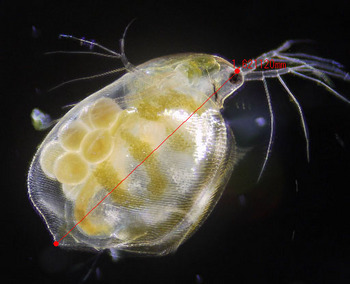
先日登場した、オカメミジンコさんのすっぴん(修正前の)写真です。

長さは、1.62mm(1620μm)で平均的ですね。

幅は、1mmくらいですね。

直線だけでなく、曲線も計れるのでした。(ベジェ曲線:Bézier Curveですね)

おまけに面積とかも測れるようにしておきました。
どちらかというと、ものづくりのお話でしたでしょうか?
と考えていたのですが。(巷のソフトは使い方が○×△で)
だいぶ昔に作成したお絵かきプログラムに機能を追加すれば思い通りじゃない?ということで作ってみました。
カメラで決まった長さの物を撮影し、その長さから画像の解像度(ドット/インチ)を求め設定します。
(そのうちワンタッチボタンで設定できるようにしよーっと、簡単、簡単?)

今のとここんな感じに設定します。
普通のものさしでもOKなのですが、トーマ(Thoma)計算盤でやってみました。(精度が高そうですし)
じゃあ実際に使ってみましょう。
先日登場した、オカメミジンコさんのすっぴん(修正前の)写真です。

長さは、1.62mm(1620μm)で平均的ですね。

幅は、1mmくらいですね。

直線だけでなく、曲線も計れるのでした。(ベジェ曲線:Bézier Curveですね)

おまけに面積とかも測れるようにしておきました。
どちらかというと、ものづくりのお話でしたでしょうか?



