お祭りでおなじみ?のゲームです。改 [JavaScript・ソフト・ゲームなど]
前に作りましたゲームの改良?です、スマホでも遊べますでしょうか?
startを押すとゲーム開始です。
キーボードの2,4,6,8でアミを動かして、Bでつかまえます。
(スマホでは矢印の部分をタップでポイを動かし、〇タップでつかまえます。)
(動作確認は、ChromeとEdge、iPhoneSE(Safari)でおこないました。
その他では確認していませんので、動かなかったらすみません。)
ミジンコすくいのキャラクターを変えたバージョンです、操作性が悪いのはご了承ください。
暇つぶしにでもなれば幸いです。
TEST中 で削除?しますので 気にしないでください。 [JavaScript・ソフト・ゲームなど]
こちらの記事をスマホ対応にしたいのですが、う~ん難しい。
少しずつ改良しますのでこのまま置いておきます。
WebGL Volume Rendering
DOG
ファイルで表示できるものは、

1024×1024を64(8×8)分割したものです。
少しずつ改良しますのでこのまま置いておきます。
DOG
ファイルで表示できるものは、

1024×1024を64(8×8)分割したものです。
ミジンコ乗せ(シュート?) ゲームを作ってみました改 [JavaScript・ソフト・ゲームなど]
アワでミジンコさんを板の上に乗せるゲームです。
以前のものは、スマホで横がはみ出てしまうので幅を狭くしました。(まだちょっとはみ出てます?)
「←」「→」キー(キーボード、画面でも)で泡の出る位置を調整します。
当たり判定を適当にしているので・・・暇つぶしくらいに遊んでください。
以前は時間が経つと泡がくっ付いて難易度が上がっていたのですが、少しバラけるようにしました。
ミジンコすくい ゲームを作ってみました②改 [JavaScript・ソフト・ゲームなど]
前に作りましたゲームの改良?です、スマホでも遊べますでしょうか?
アミでミジンコさんをつかまえるゲームです。
startを押すとゲーム開始です。
キーボードの2,4,6,8でアミを動かして、Bでつかまえます。
(スマホでは矢印の部分をタップでアミを動かし、〇タップでつかまえます。)
始めは写真を撮影するゲームのつもりでしたが、何か金魚すくいみたいになってしまいましたね、笑。
(動作確認は、ChromeとEdge、iPhoneSE(Safari)でおこないました。
その他では確認していませんので、動かなかったらすみません。)
では、よい一日を。
ドーンとなった花火2 [JavaScript・ソフト・ゲームなど]
今日も外は雨・・・そんなところで、
再プログラムしていたのですが・・・
3Dでは見づらい感じでしたので、2Dに変更しました。
今度は打ち上がるところと残像(たいしたものではありませんが)もプログラムしてあります。
ご参考になりますでしょうか?
そう言えば、2020年(もう来年ですが)から小学校でもプログラミングが必修になるそうですね。
社会、算数、理科、音楽、家庭・・と結構多岐にわたっていて先生はさぞかし大変かと。
文部科学省の「小学校プログラミング教育の手引」を拝見しますと、
正三角形を描く、を例にあげているので見て頂くといいかと思います。
どれくらい進んで、何度曲がって・・・と、昔懐かしい?タートル言語でしょうか?
今は廃れてしまっている気もしなくはありませんが、LOGO言語ですね。
上の手引きの図を見ると、
「Scratch 3.0」というプログラムを推進しているように見えなくもありません。
どうなのでしょう?
java script とかではだめなのでしょうかね???
エディタと、Chromeだけでプログラム出来ますのでお勧めなのですが○×△
最近気付いたのですが、右クリック→検証(I)で右上の方にエラーのボタンが表示されるのですね。
(いまさらっ、とお恥ずかしいかぎりですが、汗:エラーコードも表示されるので結構便利です)
キーイベント:割り込みとか、宣言とかの順番、・・・の泥臭い?部分がたいへんなのですが。
そこを整えるのがプログラム的思考・・と、ちょっとセンチメンタル??に浸りすぎです?
(?マークばかりですみません)
dumbo自身はワンボードマイコンMZ-40Kとか懐かしいですが、ご存知?
再プログラムしていたのですが・・・
3Dでは見づらい感じでしたので、2Dに変更しました。
今度は打ち上がるところと残像(たいしたものではありませんが)もプログラムしてあります。
ご参考になりますでしょうか?
そう言えば、2020年(もう来年ですが)から小学校でもプログラミングが必修になるそうですね。
社会、算数、理科、音楽、家庭・・と結構多岐にわたっていて先生はさぞかし大変かと。
文部科学省の「小学校プログラミング教育の手引」を拝見しますと、
正三角形を描く、を例にあげているので見て頂くといいかと思います。
どれくらい進んで、何度曲がって・・・と、昔懐かしい?タートル言語でしょうか?
今は廃れてしまっている気もしなくはありませんが、LOGO言語ですね。
上の手引きの図を見ると、
「Scratch 3.0」というプログラムを推進しているように見えなくもありません。
どうなのでしょう?
java script とかではだめなのでしょうかね???
エディタと、Chromeだけでプログラム出来ますのでお勧めなのですが○×△
最近気付いたのですが、右クリック→検証(I)で右上の方にエラーのボタンが表示されるのですね。
(いまさらっ、とお恥ずかしいかぎりですが、汗:エラーコードも表示されるので結構便利です)
キーイベント:割り込みとか、宣言とかの順番、・・・の泥臭い?部分がたいへんなのですが。
そこを整えるのがプログラム的思考・・と、ちょっとセンチメンタル??に浸りすぎです?
(?マークばかりですみません)
dumbo自身はワンボードマイコンMZ-40Kとか懐かしいですが、ご存知?
ドーンとなった花火? WebGL [JavaScript・ソフト・ゲームなど]
久しぶりにプログラムのお話です。
外は雨ですが、そろそろ花火シーズンですね。
というわけではないのですが、花火をプログラムするとどうなのかなと思いまして、作ってみました。
球の方程式は、x*x+y*y+z*z=r*rですね。
このままではプログラム出来ませんので、媒介変数表示というものに変換するらしいです。
x=r*cosθ*cosϕ
y=r*cosθ*sinϕ
z=r*rsinθ
ただし(0≦θ≦π 0≦ϕ<2π)
そしてrを時間で拡大するとともに、落下させます。
落下は重力加速度:g = 9.8[m/s2]として、h=ー1/2*g*t*tでしょうか?
プログラム上では重力加速度は厳密にする必要はなくて、
時間の二乗で距離を増やせばそれなりに見えます。
2Dでは面白くありませんので?3Dで表示してみましょう。
5(星の大きさ)
星が広がっていくところだけで、
かなり前のブラウン運動のプログラムの焼き直しでした。
あとは花火の玉が上に上昇するところを付けくわえて、軌跡を残す(時間=距離を逆に辿って暗くすると簡単、かんたん?)ようにするとOKでしょうね。
ところで、WebGLって、iPhoneでも再生できるのですね。
うーん携帯(スマホ)恐るべしです。
(環境によっては再生できないこともあると思いますので・・・すみません)
外は雨ですが、そろそろ花火シーズンですね。
というわけではないのですが、花火をプログラムするとどうなのかなと思いまして、作ってみました。
球の方程式は、x*x+y*y+z*z=r*rですね。
このままではプログラム出来ませんので、媒介変数表示というものに変換するらしいです。
x=r*cosθ*cosϕ
y=r*cosθ*sinϕ
z=r*rsinθ
ただし(0≦θ≦π 0≦ϕ<2π)
そしてrを時間で拡大するとともに、落下させます。
落下は重力加速度:g = 9.8[m/s2]として、h=ー1/2*g*t*tでしょうか?
プログラム上では重力加速度は厳密にする必要はなくて、
時間の二乗で距離を増やせばそれなりに見えます。
2Dでは面白くありませんので?3Dで表示してみましょう。
5(星の大きさ)
星が広がっていくところだけで、
かなり前のブラウン運動のプログラムの焼き直しでした。
あとは花火の玉が上に上昇するところを付けくわえて、軌跡を残す(時間=距離を逆に辿って暗くすると簡単、かんたん?)ようにするとOKでしょうね。
ところで、WebGLって、iPhoneでも再生できるのですね。
うーん携帯(スマホ)恐るべしです。
(環境によっては再生できないこともあると思いますので・・・すみません)
心電図シュミレーター [JavaScript・ソフト・ゲームなど]
心電図の元はなんなのでしょうか?
よく言われるのが、心臓のひとつひとつの細胞が発生する電気の合計である、ということです。
個々の細胞の電気変化を示したものが活動電位です。

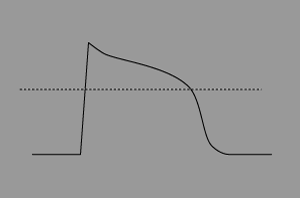
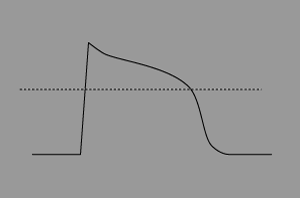
細胞ひとつの波形は、こんな感じでしょうか?
その活動電位の合計が、心電図として記録されるということのようです。
最近(といっても2013年???)スーパーコンピューター上で心臓を作成し、心電図をシュミレートするという成果が発表されました。
UT-Heartですね。
なんと、20 million myocyte modelsとのことです。
Science Advances 01 May 2015:Vol. 1, no. 4, e1400142 DOI: 10.1126/sciadv.1400142.からです。
以前から心臓をシュミレートする報告はあったのですが、さすがスーパーコンピュータといったところです。
さて、我々のパソコンではそんな芸当は無理?ですから一番簡単な、2細胞からなるシュミレーターをご紹介しましょう。
本家は、こちらです。
結構いろんなソフトをインストールしないといけないようですので、例のごとくJavascriptで書いてみました。
WebGL Volume Rendering
バッサリと簡略化し、曲線ではなく直線であらわしましたが意外といけるようです?
(著作権上問題があるようでしたらご連絡頂けるようでしたらありがたいです。
プログラム自体は、上下の波形の差分を表示しているだけの簡単なプログラムです。)
このプログラムではRとT波をシュミレートできますね。
http://nsa.kpu-m.ac.jp/gijutu/new-ecg/macpu11.pdfからのお話でした。
よく言われるのが、心臓のひとつひとつの細胞が発生する電気の合計である、ということです。
個々の細胞の電気変化を示したものが活動電位です。

細胞ひとつの波形は、こんな感じでしょうか?
その活動電位の合計が、心電図として記録されるということのようです。
最近(といっても2013年???)スーパーコンピューター上で心臓を作成し、心電図をシュミレートするという成果が発表されました。
UT-Heartですね。
なんと、20 million myocyte modelsとのことです。
Science Advances 01 May 2015:Vol. 1, no. 4, e1400142 DOI: 10.1126/sciadv.1400142.からです。
以前から心臓をシュミレートする報告はあったのですが、さすがスーパーコンピュータといったところです。
さて、我々のパソコンではそんな芸当は無理?ですから一番簡単な、2細胞からなるシュミレーターをご紹介しましょう。
本家は、こちらです。
結構いろんなソフトをインストールしないといけないようですので、例のごとくJavascriptで書いてみました。
バッサリと簡略化し、曲線ではなく直線であらわしましたが意外といけるようです?
(著作権上問題があるようでしたらご連絡頂けるようでしたらありがたいです。
プログラム自体は、上下の波形の差分を表示しているだけの簡単なプログラムです。)
このプログラムではRとT波をシュミレートできますね。
http://nsa.kpu-m.ac.jp/gijutu/new-ecg/macpu11.pdfからのお話でした。
WebGLでボリュームレンダリング③ と言えばCTですね。 [JavaScript・ソフト・ゲームなど]
色々描いてきましたが、ボリュームレンダリングと言えば、OsiriXでしょうか。
DICOMファイルを3D描画するソフトですね。(それだけではありませんが)
CTや、MRIなどのモダリティの画像を編集するソフトとして有名でしょう?
DICOMは、Tiffを拡張したようなフォーマットで、いろんな情報を記録することができる便利な形式です。
さて、DICOMに興味があり、下はだいぶ前に作成したソフトです。
サンプルファイルは、色々なところにあるのですが、dumbo的に、人ではない動物さんを探してみました。

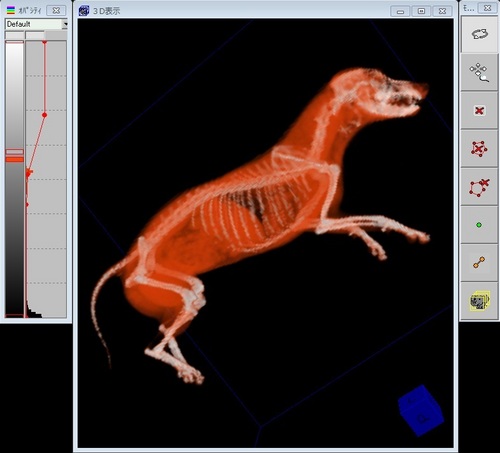
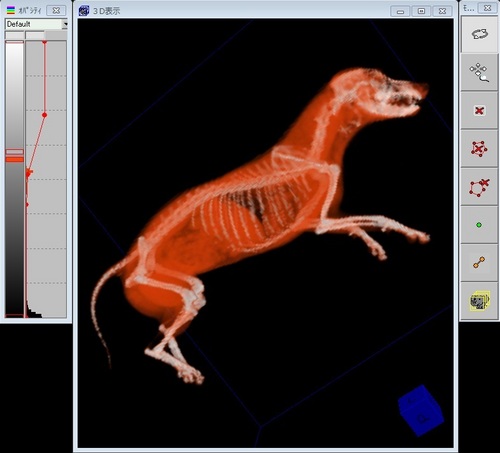
256×256×256の3Dテクスチャでは、こんな感じです。
では・・・
で、再びブログで動作するソフトを作ってみました、
下記の追記をご覧ください。
例のごとく、Canvas+WebGLで、かなりのCPU負荷があると思いますので、別ページとなっています。
(javascriputで128×128×128です。)
DICOMファイルを3D描画するソフトですね。(それだけではありませんが)
CTや、MRIなどのモダリティの画像を編集するソフトとして有名でしょう?
DICOMは、Tiffを拡張したようなフォーマットで、いろんな情報を記録することができる便利な形式です。
さて、DICOMに興味があり、下はだいぶ前に作成したソフトです。
サンプルファイルは、色々なところにあるのですが、dumbo的に、人ではない動物さんを探してみました。

256×256×256の3Dテクスチャでは、こんな感じです。
では・・・
で、再びブログで動作するソフトを作ってみました、
下記の追記をご覧ください。
例のごとく、Canvas+WebGLで、かなりのCPU負荷があると思いますので、別ページとなっています。
(javascriputで128×128×128です。)
WebGLでボリュームレンダリング② ケンミジンコさんですが・・・ [JavaScript・ソフト・ゲームなど]
盛り上げてみようでご紹介した、ケンミジンコさんが再びご登場です。

以前の画像はこんな感じです。
これをWebGLで行うとっ、
で、ソフトは下記の追記をご覧ください。
再びCanvas+WebGLで、かなりのCPU負荷があると思いますので、別ページといたしました。
(今回は表示だけですので128×128×128です。)

以前の画像はこんな感じです。
これをWebGLで行うとっ、
で、ソフトは下記の追記をご覧ください。
再びCanvas+WebGLで、かなりのCPU負荷があると思いますので、別ページといたしました。
(今回は表示だけですので128×128×128です。)



